Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- linux java설치
- restapi ajax
- 정규표현식
- linux dump
- fullcalenda 캘린더
- linux mysql설치
- TCP
- fullcalenda 일정
- 패킷
- restapi란?
- Linux
- IP
- fullcalenda 추가
- fullcalenda 사용법
- red hat linux mysql
- Java
- fullcalenda
- linux 데이터베이스
- red hat mysql
- fullcalenda 등록
- fullcalenda 일정추가
- linux dump하는법
- red hat java설치
- red hat db
- select
- linux db설치
- NULL
- fullcalenda 일정수정
- fullcalenda 수정
- Java정규표현식
Archives
- Today
- Total
어느 비전공자의 개발일지
fullcalenda 일정수정 본문
국비지원 최종 프로젝트
팀 이름 : Miracle Job A ( 미라클 잡아 ) , 이끌렸으
팀 인원 인원 : 5명 - -1명이탈 = 4명
Front-end
: HTML5 , CSS3, JavaScript
Back-end
: Java11, OracleDB 18c, SpringFrameWork, Maven, Tomcat8.5, Spring Sequrity
프로젝트 설명
: 기업내 간단한 그룹웨어를 구현
프로젝트 UI/UX
: Notion 페이지
: 기간 : 2022.03.27 ~ 2022.04.01 Figma를 이용한 설계진행
: DA#을 통한 데이터베이스 모델링
주요기능
: 회원관리/게시판/주소록/일정관리/전자결재
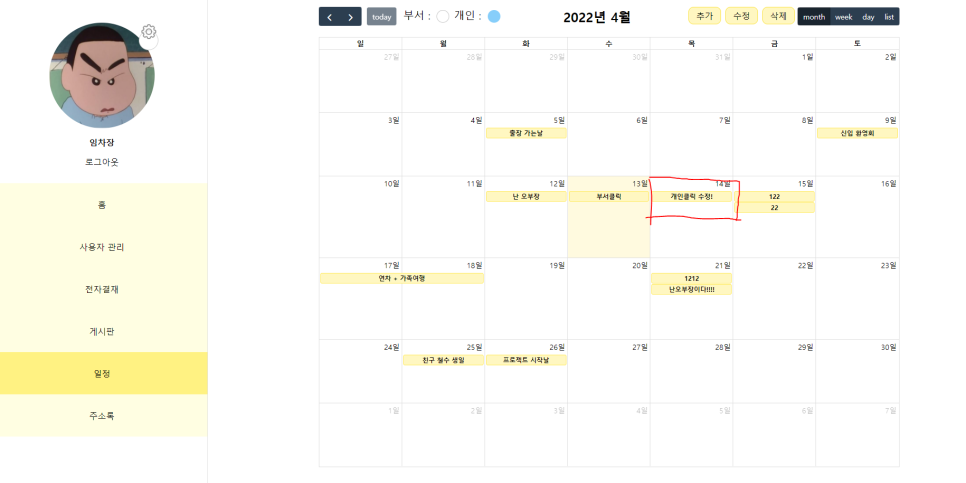
추가했던날 : 2022.04.10~12 풀캘린더 일정 수정 구현하기.
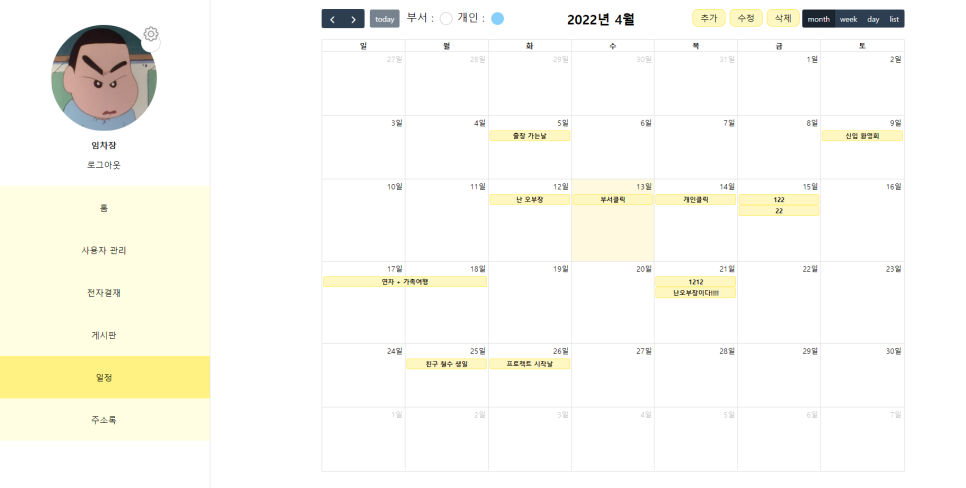
내용 - 이미 DB에 저장된 일정들을 전체 List로 불러와 메인 페이지에 띄어줬고,
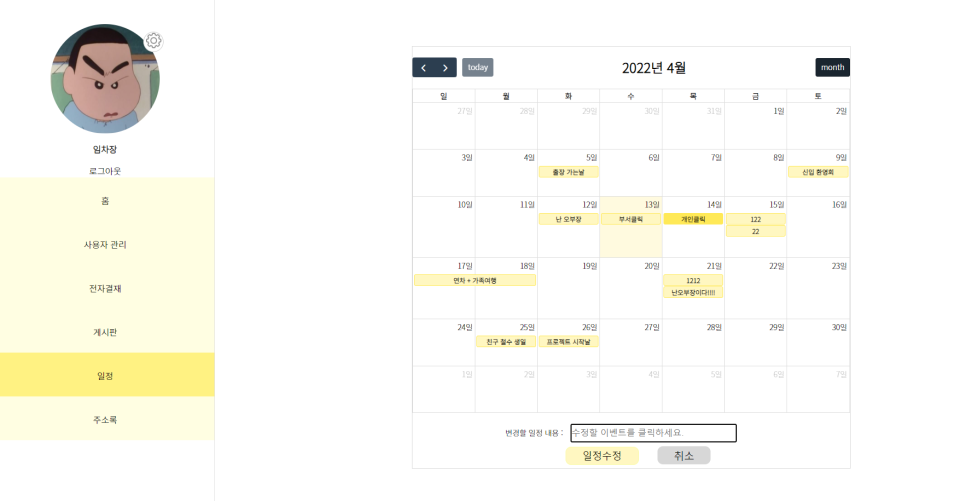
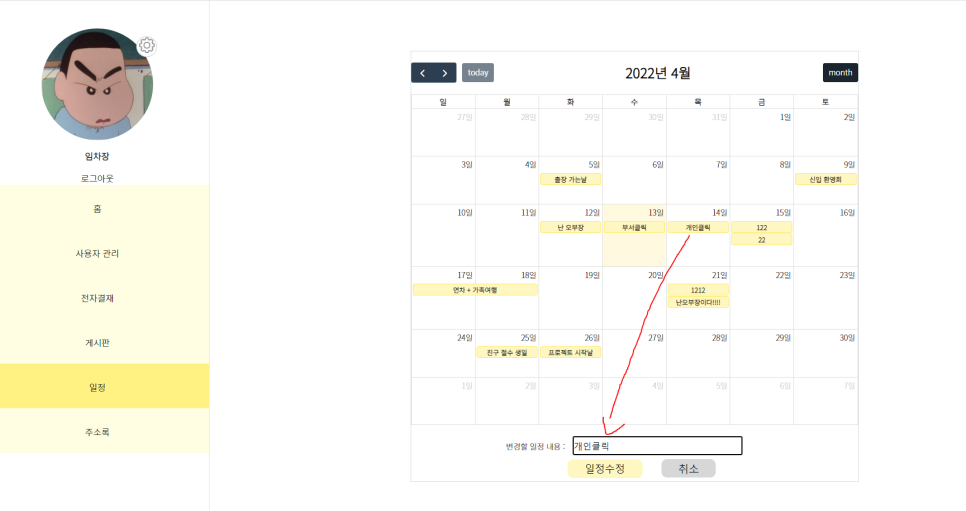
수정하기 를 들어가서 원하는 일정을 클릭하면 input.value에 삭제될 이벤트 이름이 나오게 된다.
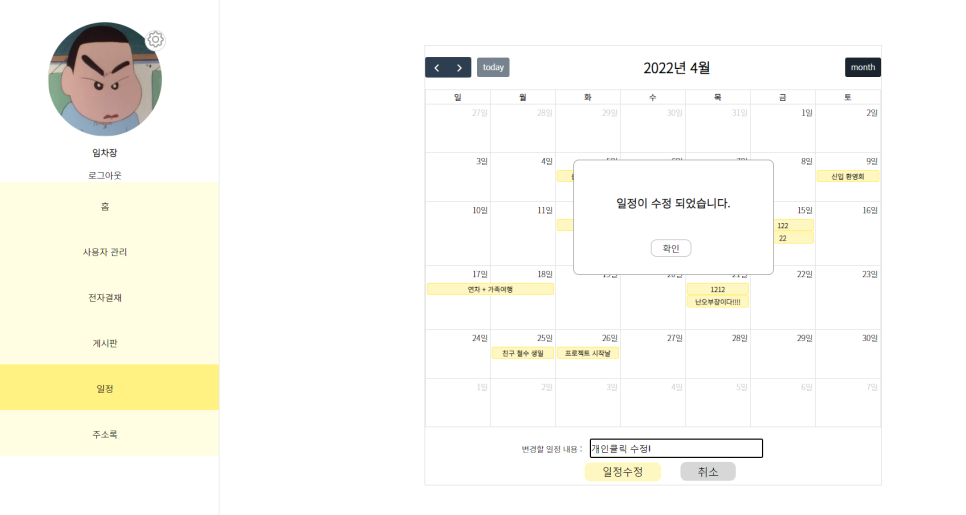
그리고 수정할 이름을 적고 수정을 누르면 일정 수정이 완료되었습니다와 동시에 메인페이지로 이동되고,
바로 수정된일정이 나오게 되게 구현하였다.





코드 설명
<script>
let Modify = {};
$(function(){
$.ajax({
url: "/miracle/schedule/managerListAll",
type: "get",
success:function(data, textStatus, xhr){
console.log(data);
// sucess 한 data를 변수에 담고,
let allData = data;
// 빈 배열 과 json 을 만들었다
let allDataArray = [];
let oneDayData = {};
// allData 의 길이만큼 반복문을 돌면서 나온 값을 oneDayData변수에 담고 배열로 담아줬다.
for(let i = 0; i < allData.length; i++){
oneDayaData = {
"start" : allData[i].start,
"end" : allData[i].end,
"title": allData[i].title,
"no" : allData[i].no
}
allDataArray.push(oneDayaData);
}
let calendarEl = $('#calendar')[0];
let calendar = new FullCalendar.Calendar(calendarEl, {
headerToolbar: {
left: 'prev,next today',
center: 'title',
right: 'dayGridMonth'
},
events: allDataArray,
locale: 'ko',
// 이벤트(일정) 클릭시 function
eventClick: function(info) {
// 클릭한 title명
let titleUpdate = info.event.title;
console.log("클릭한 title : " + titleUpdate);
// 클릭한 이벤트 input창에 이름 들어가게 하기
let textModify = document.getElementById("textModify");
textModify.value = info.event.title;
// 수정을 하기 위해 번호와 이벤트 이름(title)을 찾았다.
Modify = {
"title" : info.event.title,
"no" : info.event._def.extendedProps.no.toString()
};
},
});
calendar.render();
},
error:function(xhr, status, error){
console.log(error);
},
});
});
// 수정할 이벤트 ajax로 보내기
function mangerScUpdate() {
document.getElementById("submenu").style.display = "block";
$.ajax({
url:"/miracle/schedule/managerscheduleUpdate",
type:"post",
data:{
// Modify -> 이벤트이름(일정이름), no가 들어가 있음.
"Modify" : JSON.stringify(Modify),
// textModify -> 수정될 이벤트이름(일정이름)이 들어가 있음.
"textModify" : document.getElementById("textModify").value
},
success:function(data, textStatus, xhr){
console.log(data);
if(data == "success"){
console.log(data);
} else {
alert("수정 실패하였습니다.");
}
},
error:function(error){
console.log(error);
}
});
}
function ScUpdate00() {
document.getElementById("submenu").style.display = "none";
}
</script>
Controller
/**
* <pre>
* manager 일정 수정
* </pre>
* @param Modify
* @return
* @throws ParseException
*/
@PostMapping("/managerscheduleUpdate")
@ResponseBody
public String managerscheduleModify(@RequestParam("Modify") String Modify ,
@RequestParam("textModify") String textModify) throws ParseException {
// ajax로 보낸 이벤트 들이 Controller로 잘 넘어 왔는지부터 확인한다.
System.out.println("넘어온 이벤트 : " + Modify);
System.out.println("넘어온 text :" + textModify);
JSONParser jsonParser = new JSONParser();
JSONObject jsonObject = (JSONObject) jsonParser.parse(Modify);
// DB에 저장되어 있는 SEQ_SCHEDULE.NO ( NEXTVAL ) 을 가져온다.
System.out.println(" No 확인중 : " + (Integer.parseInt((String) jsonObject.get("no"))));
// DTO에 변경 될 이벤트 명을 넣어주고, NO도 넣어주고 syso로 잘 들어갔는지 확인후 서비스로 보낸다.
ScheduleDTO scheduleDTO = new ScheduleDTO();
scheduleDTO.setTitle(textModify);
scheduleDTO.setNo((Integer.parseInt((String) jsonObject.get("no"))));
System.out.println("들어간 DTO 확인 : " + scheduleDTO);
int result = scheduleService.managerModfiySchedule(scheduleDTO);
String message = "";
if(result>0) {
message = "success";
} else {
message = "fail";
}
return message;
}
Service & ServiceImpl
// service
int managerModfiySchedule(ScheduleDTO scheduleDTO);
// serviceImpl
@Override
public int managerModfiySchedule(ScheduleDTO scheduleDTO) {
return mapper.managerscheduleModify(scheduleDTO);
}
Mapper.xml
<update id="scheduleModify">
UPDATE
SCHEDULE A
SET A.SC_CONTENT = #{ title }
WHERE A.SC_NO = #{ no }
</update>
반응형
'백엔드 개발자 > 2022년 국비 학원 프로젝트' 카테고리의 다른 글
| fullcalenda 캘린더 부서,개인별 일정삭제 (0) | 2023.07.20 |
|---|---|
| fullcalenda 캘린더 부서,개인별 일정수정 (0) | 2023.07.19 |
| fullcalenda 캘린더 raido버튼으로 일정구분 (0) | 2023.07.17 |
| fullcalenda 캘린더 일정추가 (0) | 2023.07.13 |
| fullcalenda 캘린더 변경 (0) | 2023.07.12 |




