| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Linux
- fullcalenda 일정수정
- fullcalenda 사용법
- fullcalenda 캘린더
- fullcalenda 추가
- red hat db
- IP
- fullcalenda 등록
- linux mysql설치
- fullcalenda 일정
- fullcalenda 수정
- red hat linux mysql
- linux db설치
- fullcalenda 일정추가
- fullcalenda
- linux dump
- NULL
- restapi란?
- TCP
- restapi ajax
- linux dump하는법
- linux 데이터베이스
- 패킷
- linux java설치
- Java정규표현식
- red hat mysql
- red hat java설치
- 정규표현식
- select
- Java
- Today
- Total
어느 비전공자의 개발일지
fullcalenda 캘린더 부서,개인별 일정삭제 본문
국비지원 최종 프로젝트
팀 이름 : Miracle Job A ( 미라클 잡아 ) , 이끌렸으
팀 인원 인원 : 5명 - -1명이탈 = 4명
Front-end
: HTML5 , CSS3, JavaScript
Back-end
: Java11, OracleDB 18c, SpringFrameWork, Maven, Tomcat8.5, Spring Sequrity
프로젝트 설명
: 기업내 간단한 그룹웨어를 구현
프로젝트 UI/UX
: Notion 페이지
: 기간 : 2022.03.27 ~ 2022.04.01 Figma를 이용한 설계진행
: DA#을 통한 데이터베이스 모델링
주요기능
: 회원관리/게시판/주소록/일정관리/전자결재
추가했던날 : 2022.04.14 풀캘린더 부서따로 개인따로 일정삭제 구현하기.
지난내용
내용 - 우리가 계획 하는 그룹웨어는 부서별,개인별 일정이 각자 따로따로 있다.
팀장급이상은 부서에 일정을 적어 부서에 공지를 띄울수도 있고, 개인일정을 작성할수도 있어야 한다.
팀장급밑은 부서 일정을 볼수는 있지만 작성할수 없고, 개인일정을 등록할수 있다.
추가내용
내용 - 전에 만든 메인페이지에서 부서와 개인을 나누어서 Event를 보여주는 코드를 작성했다.
이제 문제는 삭제를 누르면 , type이 null값이 나오게 된다. 우리가 부서와, 개인을 나누어 놨기 때문에
이문제를 해결해주어야 했다.
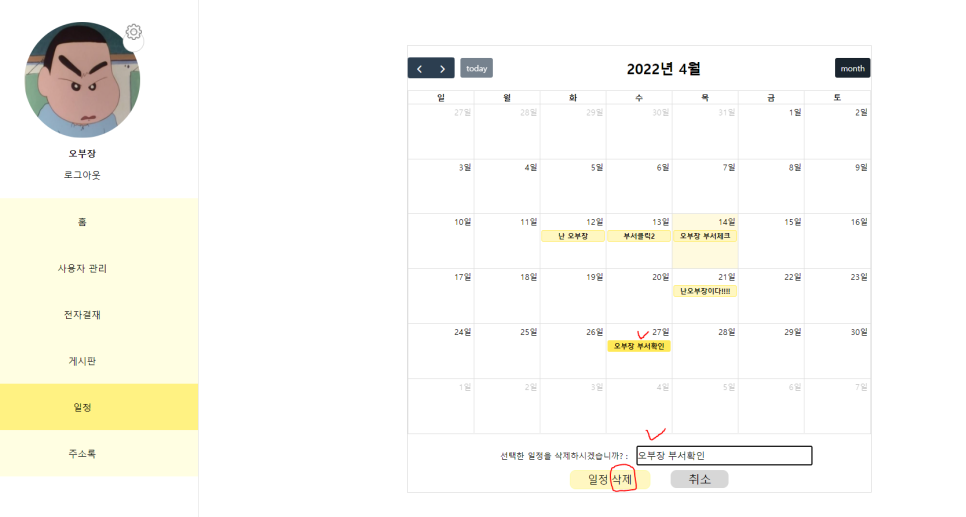
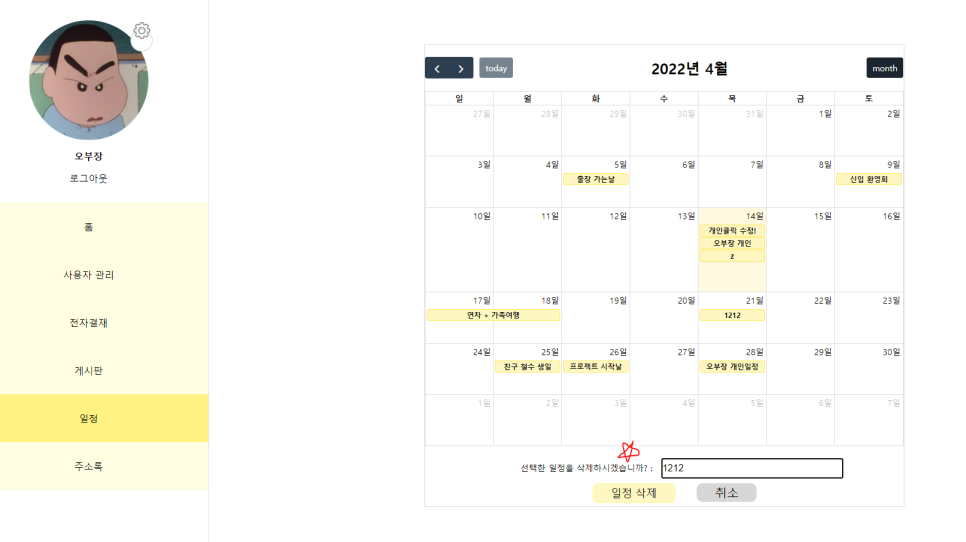
미리보기 부서일정 삭제

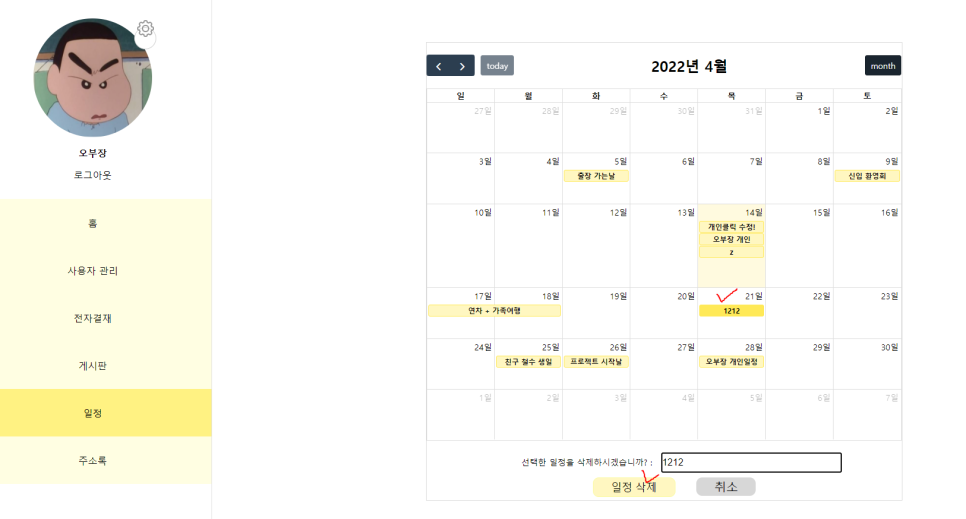
미리보기 개인일정 삭제

다왔다. fullcalenda의 사실상 거의 마지막 부분.
데이터전체조회, 추가, 수정 , 삭제 등을 마무리한다.
이작업은 10분도 안걸렸다.
수정하기를 해놓으면 거의 복사붙여넣기 이기 때문이다. .헷
일정 삭제 부분도 수정과 동일 하게 페이지를 띄어주어야 한다.
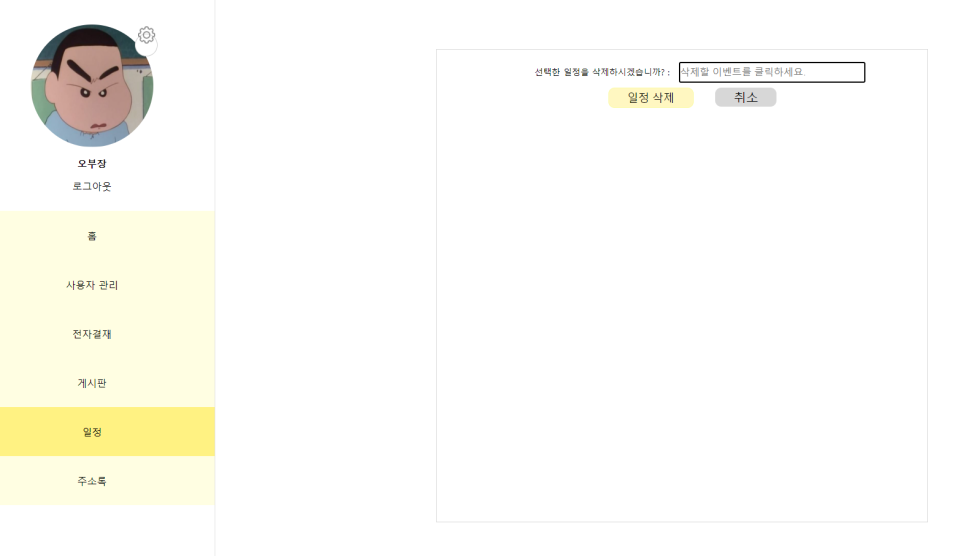
일정삭제 부분을 클릭시에 들어가게 되면, 캘린더 자체도 뜨지도 않으면서
console 창에 type = null; 이라고 나오게 된다.
수정과 같은 의미로 type이 dept인지 user지를 정해주지 않아서 null 값이 들어 오게 되었다.

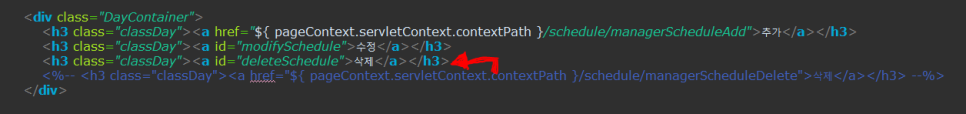
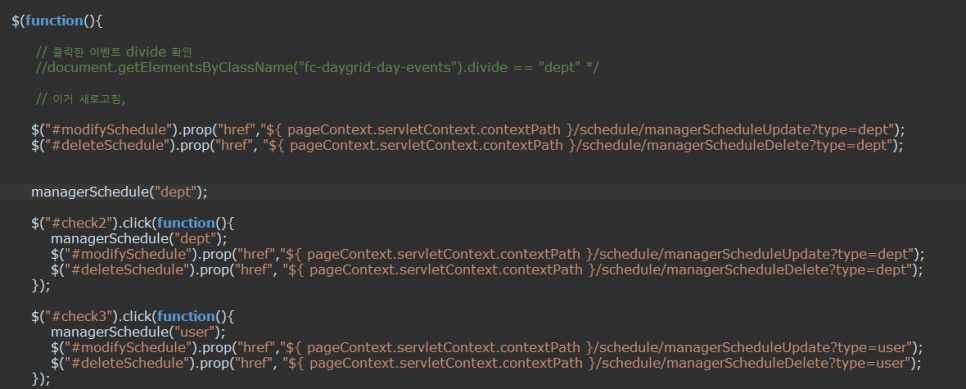
1. 경로수정
: 보기와 같이 경로를 id값으로 바꾸어 주었다.

2. id 값 jQuery로 click 이벤트를 주었다.
: 이건 수정할때랑 똑같기 때문에 설명은 생략

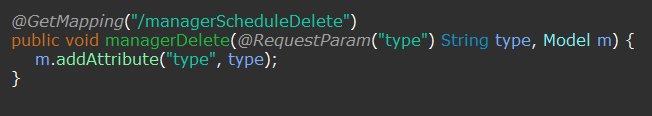
3. Model을 생성하여 type을 Controller에 쓸수 있게 보내준다.

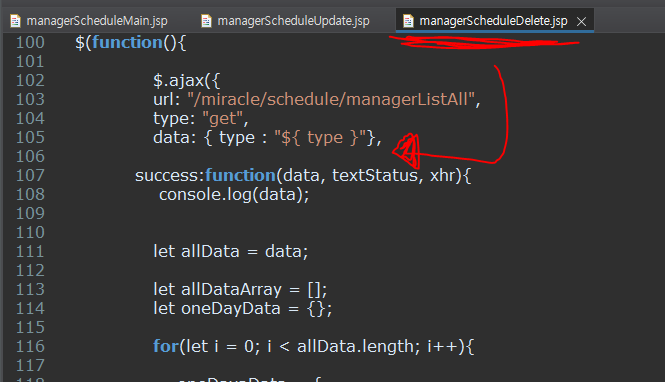
4. Delete.jsp 에 ajax를 data를 추가하여 ${ type }로 바꾸어준다.

// 결과 화면

'백엔드 개발자 > 2022년 국비 학원 프로젝트' 카테고리의 다른 글
| fullcalenda 캘린더 [사용자] 부서,개인 일정관리 (0) | 2023.07.24 |
|---|---|
| fullcalenda 캘린더 부서,개인별 일정수정 (0) | 2023.07.19 |
| fullcalenda 캘린더 raido버튼으로 일정구분 (0) | 2023.07.17 |
| fullcalenda 일정수정 (0) | 2023.07.14 |
| fullcalenda 캘린더 일정추가 (0) | 2023.07.13 |




